SeriousEats.com
SERIOUS EATS
Product Strategist / UX Designer
Brief
SeriousEats.com is an online culinary magazine with a monthly audience of over 11 million users. I consulted with the SE product team to provide support their work on faceted search for recipes. They also wanted me to audit and enhance their site's navigation and content structure. User research and testing were both an integral part of my process. Helping SeriousEats define an MVP and providing a product roadmap with a phased rollout plan was critical, too.
Deliverables
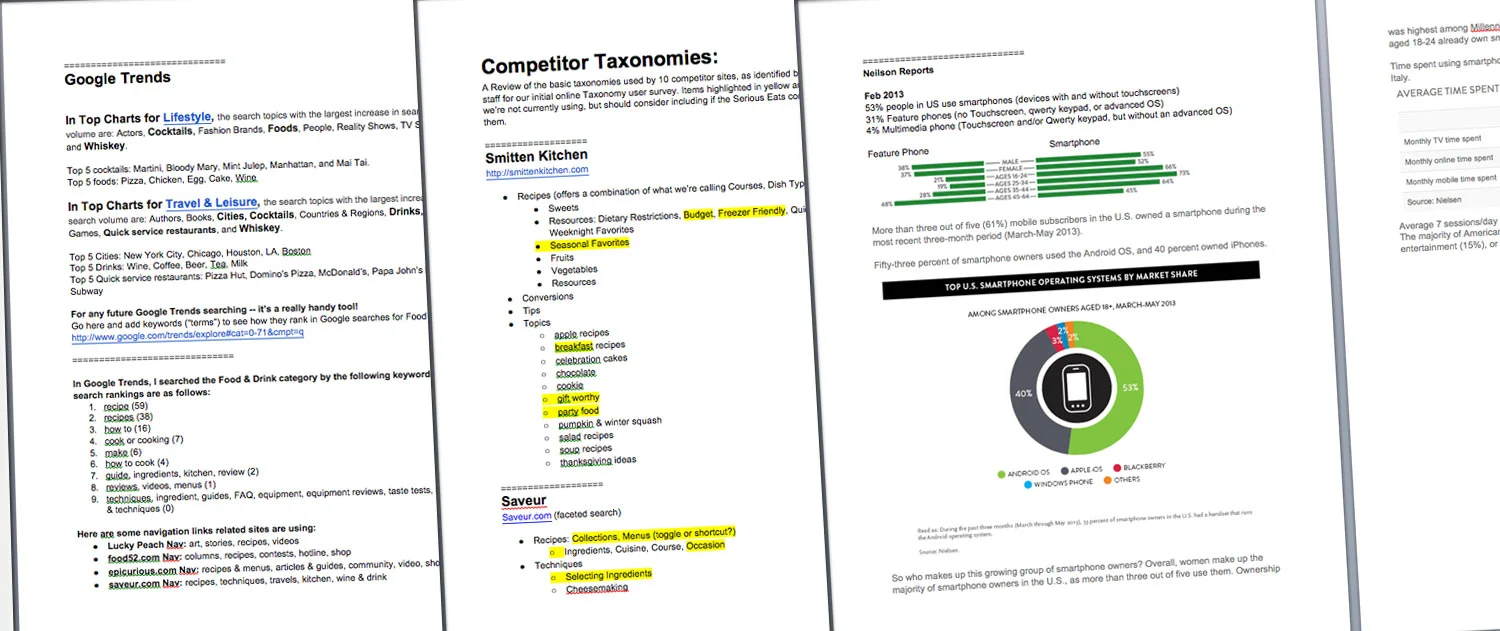
Content & Analytics Audits
User Survey
Competitive Analysis
User Personas
Usability Testing with Wireframes (Desktop + Mobile) and Click-Through Prototypes
New Taxonomy, Content Strategy, and SEO Recommendations
INFORMATION ARCHITECTURE: My process involved sending out a user survey, interviewing stakeholders, reviewing SE's Google Analytics, researching competitors, and auditing SE's vast site content. I mapped their existing taxonomy and created revised versions to review with Editorial and to test with users.
UX RESEARCH: I created a user survey to test search habits and top content destinations. I sent this to 100 SeriousEats users, and used the results to create user personas. I worked with SE's Design Director to create clickthrough prototypes for recipes faceted search on desktop and mobile. I designed an online user test in Zurb Apps. Based on results, I revised our prototypes and designed an in-person interview and usability test. For my final delivery, I provided final UX and taxonomy recommendations, and a product roadmap and phased rollout plan.
User Personas: I created user personas (above) based on survey results and follow-up in-person interviews.
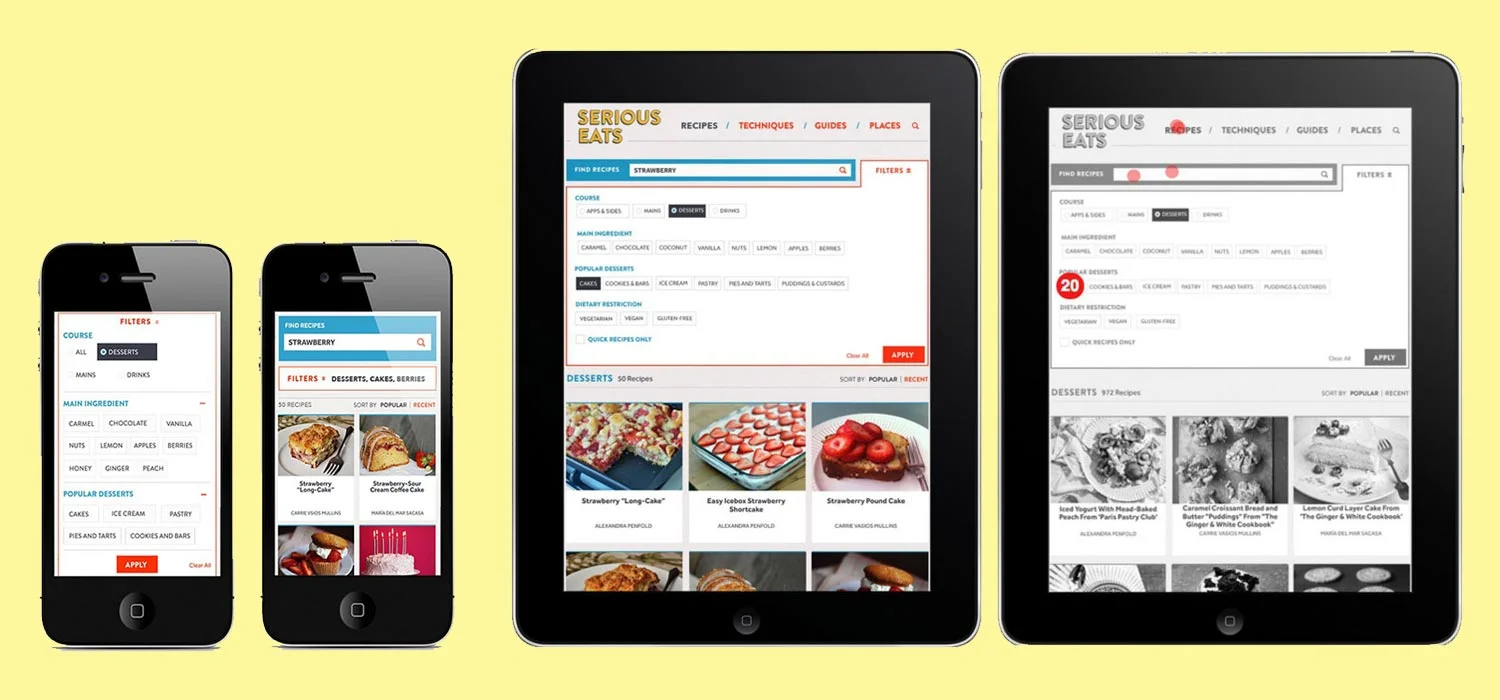
Prototypes: I created click-through prototypes using the site's new design for phone, tablet, and desktop.
Mobile UX Design: I collaborated with SE's Design Director to modify the site's search interface across mobile platforms. After revising prototypes based on user feedback, I ran a final round of in-person user tests and made final interface design recommendations.